10月17日更新:
如果你打算升级Atmosphere到1.1.0以上的版本。本教程可能不适用。请结合这篇文章来看。
—- 分割线 —-
之前我写过一篇文章介绍如何给已经安装SX OS的Switch升级破解系统。但是从2020年12月,SX OS的小组被抓,而且受到任天堂起诉后,就再也没更新过SX OS的系统了,以至于无法给Switch升级到最新的系统,进而很多新游戏都没法玩。虽然可以使用魔改版的xci来解决这个问题。但是,我总觉得这也不是个长久之计。在经过半年多的等待,依旧没有消息。于是我决定自己动手把破解系统换到大气层。
在阅读了下面的文章和视频后,我也试着自己做了一下,发现还挺简单的。
https://www.sthetix.info/migrating-from-the-sx-os-to-atmosphere/
https://github.com/dsync89/Ultimate-Guide-to-Migrate-SXOS-SX-Core-to-Atmosphere
首先要说的是,我在这篇文章里,只记录我自己的Switch的转换和升级方式。我的Switch是最初的没有patch的,换句话说,就是可以软破的那批机器。其次,我的SX OS是装在emunand里的,也就是虚拟系统。而且是装在SD卡里,没有隐藏分区。另外,我的正版系统虽然没有在用了,但是一直保持者9.x的系统版本。如果你的机器和我不一样,请参考上面两个链接,虽然是英文的,但是讲解的非常清楚。最终,破解有风险,如果在破解在转换过程中出现任何问题,请大家自行承担风险。
首先下载所有所需文件 (版本号截止于2021年6月27日,目前这些版本都是最新版,而且版本也是互相支持的。如果未来有更新版本,也可以下载更新版本,就是注意一下兼容性的问题就好):
Atmosphère 0.19.4
- 这个是大气层的主文件,以及引导文件
- https://github.com/Atmosphere-NX/Atmosphere/releases
- atmosphere-0.19.4-master-2ab01ad3+hbl-2.4.1+hbmenu-3.4.0.zip
- fusee-primary.bin
Sigpatches (Supports HOS firmware 12.0.3 and AMS 0.19.4)
- 这个是大气层的一个补丁,用于支持12.0.3的Switch系统版本
- https://github.com/ITotalJustice/patches/releases
- fusee.zip
hekate v5.5.7 & Nyx v1.0.4
- 相当于一个loader,用于引导系统的
- https://github.com/CTCaer/hekate/releases
- hekate_ctcaer_5.5.7_Nyx_1.0.4.zip
TegraRcmGUI_v2.6
- 大家使用SX OS的时候,都会先把注入器接到Switch的type-c接口上,这样才能进入引导界面,对吧?因为SX OS的注入器,在默认情况下,只支持SX OS的引导,所以这个程序的目的就是让你的电脑成为一个注入器,这样,你可以随意选择引导文件。
- https://github.com/eliboa/TegraRcmGUI/releases
- tegrarcmgui_v2.6_portable.zip
OK,我们先来整理一下,我们现在应该有如下几个文件。后面在引用到下列文件时,直接用数字代替了。
- atmosphere-0.19.4-master-2ab01ad3+hbl-2.4.1+hbmenu-3.4.0.zip
- fusee-primary.bin
- fusee.zip
- hekate_ctcaer_5.5.7_Nyx_1.0.4.zip
- tegrarcmgui_v2.6_portable.zip
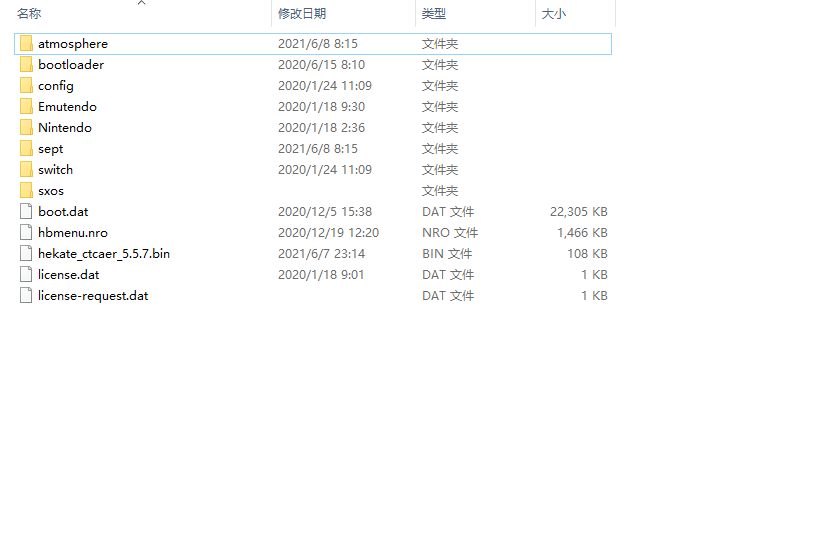
首先,将SD卡接上电脑,然后解压文件1,3,4到SD卡的根目录。解压后文件结构大致如下图,可能会有出入。然后可以将SD卡放回机器中了。

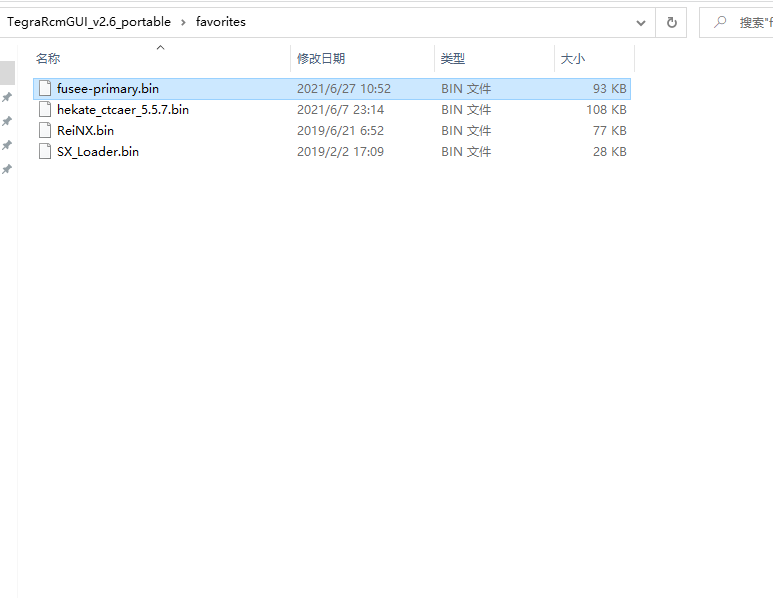
然后解压5。会得到一个名叫TegraRcmGUI_v2.6_portable的文件夹,进入这个文件夹里面的favorites,将文件2,以及4中的hekate_ctcaer_5.5.7.bin放到这个favorites文件夹,并删除Fusee_Atmosphere.bin和hekate_ctcaer_5.0.0.bin。整理后的文件结构如下图,应该是一模一样的。

然后我们回到TegraRcmGUI_v2.6_portable这个文件夹,运行TegraRcmGUI.exe。打开后,先去到Setting,点击Install Driver来安装驱动程序。

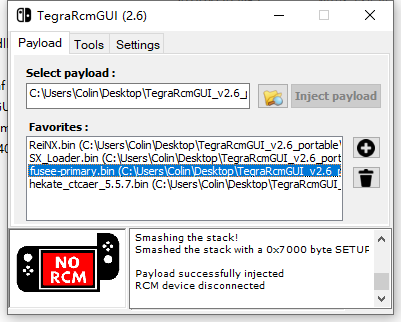
安装成功后,回到Payload,添加我们刚刚放到favorites的fusee-primary.bin和hekate_ctcaer_5.5.7.bin添加到程序中的favorites,方便以后使用,并删除favorites中的Fusee_Atmosphere.bin和hekate_ctcaer_5.0.0.bin,因为他们已经不存在了。整理后如下图。可能此时,你的左下角图标还是红色的,这个没关系。我懒得重新截图了-。-

OK,现在万事俱备,首先,把右手柄取下,装上短接器。按住加音量键并按电源键。这时,你的Switch就会开机,并进入黑屏状态。别慌,找一条USB线,把Switch和电脑连起来,此时TegraRcmGUI中右下角的图标会变成绿色。这时候,双击Favorites中的hekate_ctcaer_5.5.7.bin。此时,Switch应该就进入了Hekate的引导界面。界面如下

点击右边的emuMMC,解释一下emuMMC其实就是SX OS下所谓的emuNand的概念,就是在SD卡上搞一个虚拟环境,然后把破解系统放到虚拟环境里,以免影响正版系统。点击之后,进入下面的界面。

此时我们还可以看到屏幕左上角有个黄色的Disabled! 不用怕,先点右边的Migrate emuMMC。注意,因为此教程是如何从安装在emuNand的SX OS转换到大气层,如果你是其他操作,可能需要选择其他选项。点击Migrate emuMMC之后,会弹出下面的对话框。

然后选择Emunand,会提示在SD卡中找到emunand,是否转换?

选择Continue,然后瞬间就会完成。

确实很快,然后点击OK

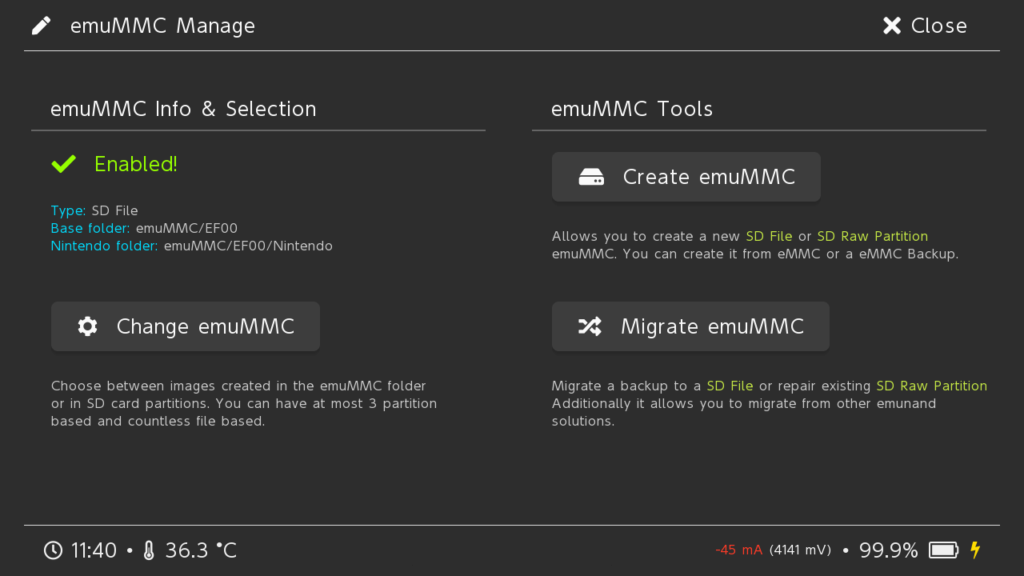
此时我们会发现左上角已经变成绿色的Enabled了!太好了,然后点击右上角的Close,回到主菜单。

再点击右下角的Power Off关机。
然后,如果你没有手欠把短接器和USB线拔下来的话,按住加音量键和电源键重新开机。然后回到TegraRcmGUI中,双击Favorites中的fusee-primary.bin。请继续忽略左下角的图标,此时你的图标应该是绿的-。-

然后,我们就能直接进入大气层的系统了。

进入设置,我们可以看到现在的系统版本是12.0.3,也就是Switch系统的最新版本。大气层系统是AMS M.19.4。并且是运行在虚拟系统中(版本号中的最后一个字母是E,如果是运行在真实系统里,最后一个字母是S)。
至此,我们就完成了从SX OS到大气层的Atmosphere的转换。
如果你的NS系统的版本还是比较低的版本,可以参考这篇文章来升级NS的版本到12.0.3。